Dealing with a favicon mismatch in Google search results can be frustrating. Despite configuring everything correctly on your website, Google might display a different favicon after a crawl. Here’s how to fix this common issue.
What is a Favicon?
A favicon is a small icon associated with a website, typically displayed in the browser’s address bar, tab, or bookmarks. It helps users identify and locate the website quickly.
Why defining a favicon matters?
Defining a favicon matters because it enhances brand recognition, improves user experience, and makes the website look professional. It helps users quickly identify and locate the website among multiple open tabs or bookmarks.
Google started featuring favicons for sites in search results in May 2019.
Google started featuring favicons in search results to improve visual identification of websites, enhance user experience, and help users quickly recognize and navigate to their desired sites.
Website owners should care about this search feature because a recognizable favicon can increase click-through rates, enhance brand visibility, and improve user trust in the search results.
What’s the favicon mismatch about?
The mismatch in favicon showcase is basically characterized by the difference between the little icon you see right next to the page title in a browser tab and the little icon you see preceding the domain name and link details just above the primary clickable link text in Google’s search results pages.
When they appear different from one your see in a browser tab, bookmark or somewhere else, unless intentional, then you are experience a favicon mismatch issue.
Why fix favicon mismatch issue?
Fixing favicon mismatch between Google search results and the browser tab ensures consistent branding, improves user trust, and enhances the overall user experience by making your site easily recognizable and professional-looking across different platforms.
How to fix the favicon mismatch issue
Fixing the favicon mismatch issue can be straightforward or not depending on the CMS your website is on.
Here’s a general guide to addressing the favicon mismatch problem on your website running on WordPress CMS.
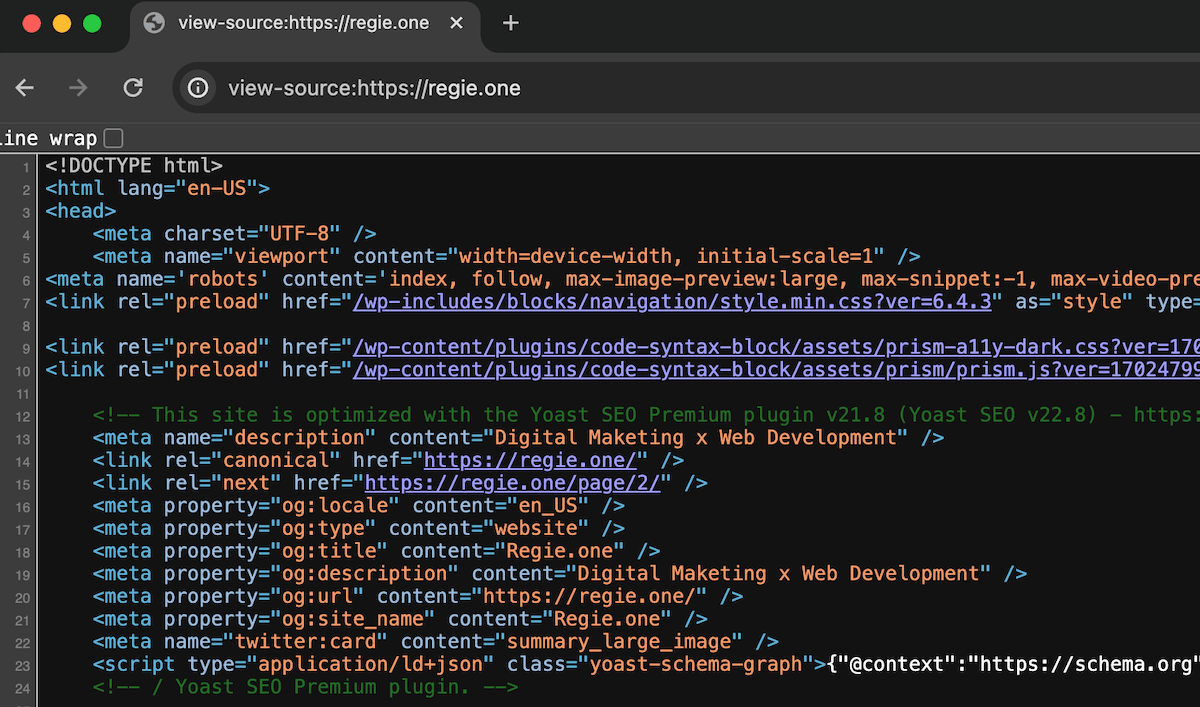
- Access your website’s source code
Load up Google Chrome and access your website’s source code by entering the following in the address bar and pressing enter – view-source:https://domain.com (where domain.com should be replaced with your website’s domain.

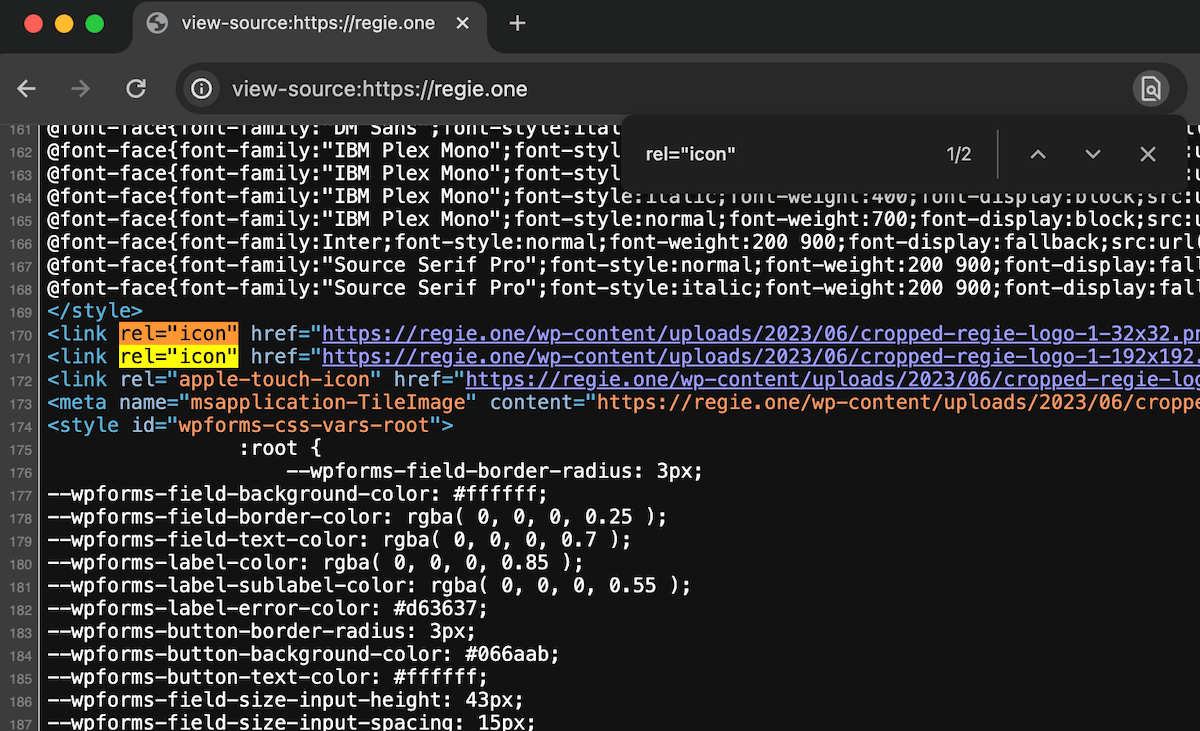
- Navigate to the lines of codes that handle the icon definition
In the source code view, do a look up for ‘rel=”icon”‘. This should bring you to a section of the source code that defines the favicon of your website. It mostly comes in different variations. In my website’s case, it looks like the following:

- Verify the issue
Visit each link declared in the ‘href’ attribute and see if any of them matches the mismatch you want to fix.
If a mismatch is found and it’s the one picked up by Googlebot, then proceed to step #4.
Else, if everything is correct and Google has the wrong one in its search results, then it’s probably a caching issue and requesting an indexing of your website on Google will most likely fix it. - Examine which plugin is overriding the default configuration
This can be done by understanding the path that leads to the icon.
In my case, the path reads ‘/wp-content/uploads/2023/06/..’ which basically means there’s no plugin overriding it and that it takes the value straight from the ‘site identity’ settings of the website where I selected an image for my favicon from my media uploads.
If the path reads something like ‘/wp-content/plugins/plugin-name/…’ then the particular value is overriding the default settings. All you need to do here is to go to the plugin’s settings page (name of plugin is what appears right next to ‘/plugins/’ in the path) and update the icon image to match the default or correct ones. - Flush favicon definition
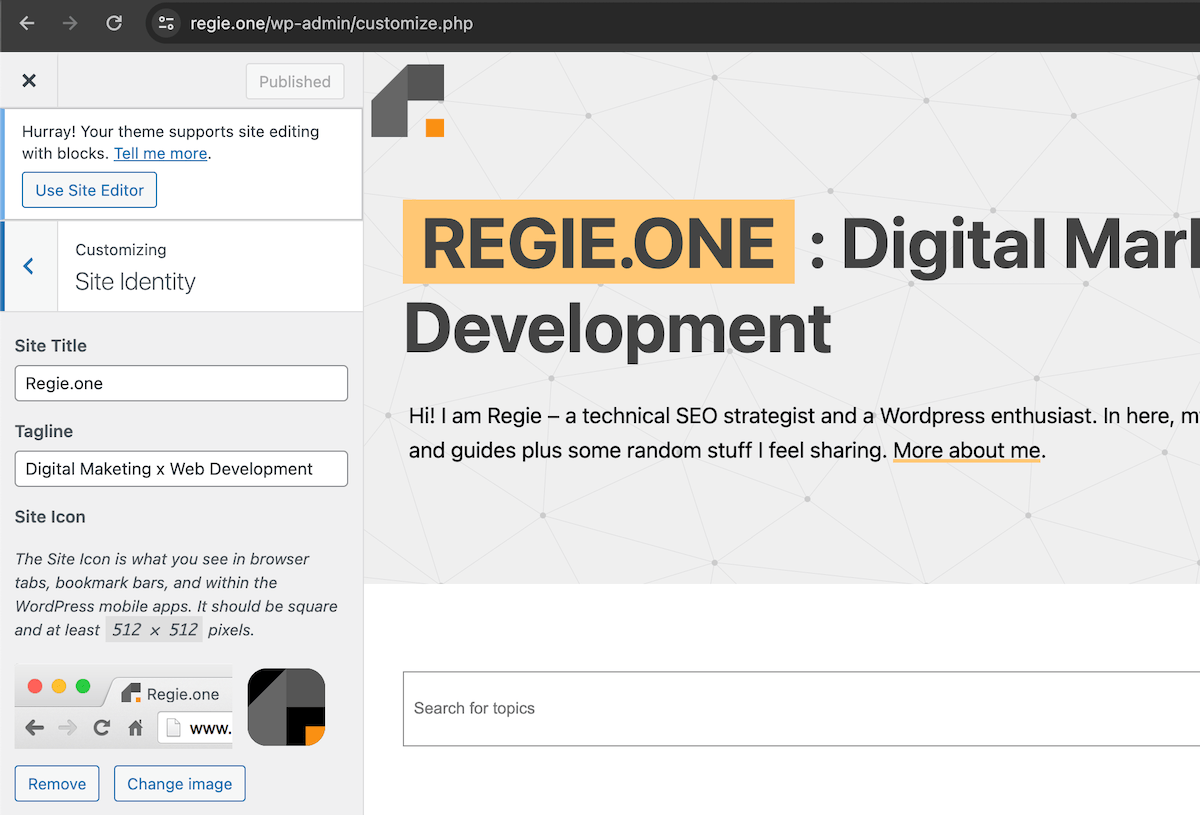
You can also just go straight flush the favicon value of your website by accessing Appearance -> Customize -> Site Identity -> Site Icon section -> select an icon image -> publish to update.
WordPress generates the other sizes accordingly.
Note: In case the ‘customize’ option is not directly accessible under ‘Appearance’ menu from the sidebar, you can access it directly by appending ‘/wp-admin/customize.php’ after your domain. Ex. ‘domain.com/wp-admin/customize.php’.
But I have a non-Wordpress website
There’s a particular pattern in the way the icon sizes are defined in the code. You can take it as a guide in what to look for and fix in your website’s source code.
In general, Google looks for the following definition in the source code:
<link rel="icon" href="/path/to/favicon.ico">‘rel’ attribute possible values:
- icon
- apple-touch-icon
- apple-touch-icon-precomposed
‘href’ attribute possible values:
- relative path ex. /images/favicon.ico
- absolute path ex. https://domain.com/images/favicon.ico
Check points:
- Make sure there’s no other definition elsewhere in your website’s source code that can override the default and correct favicon values.
- Double check that the ‘rel’ value is correct and the ‘href’ value leads to an actual icon image.
- Make sure the icon images are in the correct dimensions.
- Make sure they are in a supported image file format.
Image file format support for the favicon:
Update’s done, still can see old/wrong favicon in search results
Your changes should be picked up by Google the next time it crawls your website. You may reduce the time it takes for Google to crawl your new favicon by informing Google about the changes, which you can do by requesting indexing of your site’s home page on Google Search Console.
Understand, however, that updates can take a few days or longer to appear in search results depending on the perceived importance of your website. Google frequents websites that are regularly updated, have good rankings and well-linked across the world wide web.
Reference: https://developers.google.com/search/docs/appearance/favicon-in-search